- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- C++
- 안드로이드 스튜디오
- 코딩테스트
- 정렬
- C언어
- 자료구조
- sql
- firebase google
- 연결리스트
- til
- Java
- 구글 로그인
- 파이썬
- 자바
- 프로그래머스
- 비주얼 베이직
- 알고리즘
- python
- android studio
- 프로그래밍 입문
- 로그인
- 백준
- 배열
- 컴퓨터공학과
- Firebase
- 안드로이드
- 공유대학
- 동적할당
- oauth
Archives
코딩하는 해달이
[디자인 패턴] MVC 패턴 본문
MVC Pattern
디자인 패턴 중 하나인 MVC 패턴은 하나의 프로젝트, 애플리케이션을 구성할 때, 그 구성요소를 Model, View, Controller 세 가지로 구분한 패턴이다.
Model
모델은 애플리케이션의 핵심 데이터와 비즈니스 로직을 나타낸다. 데이터 저장소와의 상호작용, 데이터 처리 및 유효성 검사와 같은 작업을 수행한다. 모델은 독립적으로 작동하며, 뷰와 컨트롤러와 직접적으로 통신하지 않는다.
특징
- 사용자가 편집하길 원하는 모든 데이터를 갖고 있어야 함.
- 뷰나 컨트롤러에 대해 어떤 정보도 알아서는 안됨.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 함.
View
뷰는 체크박스, 텍스트 박스 등과 같은 사용자 인터페이스를 나타낸다. 따라서 데이터 및 객체의 입력과 출력을 담당한다.
특징
- 모델이 가지고 있는 정보를 따로 저장해서는 안됨.
- 모델이나 컨트롤러와 같이 다른 구성요소를 몰라야 함
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 함.
Controller
데이터와 사용자인터페이스 요소들을 잇는 다리역할을 함. 사용자가 데이터를 클릭하고, 수정하는 것에 대한 이벤트를 처리하는 부분을 뜻 함.
특징
- 모델이나 뷰에 대해 알고있어야 함.
- 모델이나 뷰의 변경을 모니터링 해야 함.
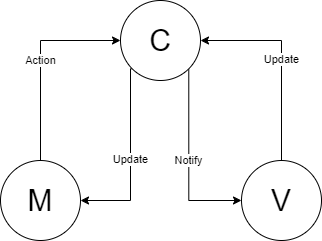
패턴 구조

왜 사용할까?
사용자가 보는 페이지, 데이터 처리, 컨트롤 세가지로 애플리케이션을 구성하면, 각각의 책임을 확실하게 만들어 맡은 바에만 집중할 수 있게 된다. 따라서 유지보수성, 확장성, 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라지게 된다.
반응형
'개인 공부 > 디자인 패턴' 카테고리의 다른 글
| [디자인 패턴] 팩토리 메서드 패턴 (0) | 2024.09.10 |
|---|
Comments